Microsoftが開発したオープンソースのエディター「VS Code(Visual Studio Code)」の導入の仕方を解説します。
VS Codeはシンプルでとても使いやすく、初心者にもおススメのエディターです。ほとんどの言語に対応しており、初めてのエディターにもおススメです。
VS Codeのインストール
まずはVS Codeの公式サイトにアクセスします。
Visual Studio Code - Code Editing. Redefined

Downloadをクリックすると公式ドキュメントが開きダウンロードが実行されます。

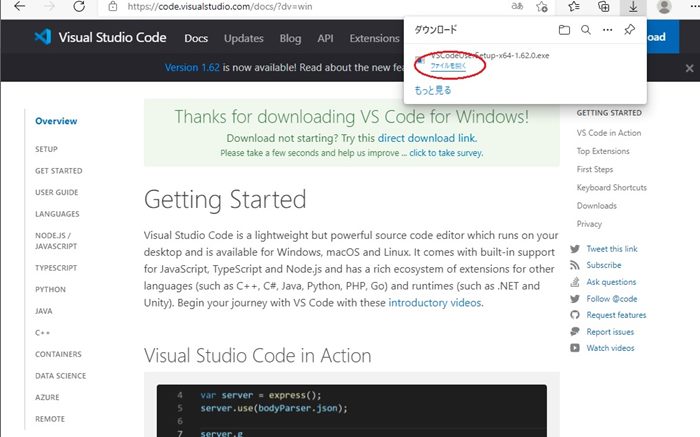
ダウンロードが完了したら、「ファイルを開く」をクリックして解凍してください。
違う操作をしてダウンロードファイルが見当たらない場合はダウンロードフォルダを探せば見つかります。
使用許諾の画面が出たら「同意する」をチェックして「次へ」をクリック。

インストール先がそのままでよければ「次へ」をクリック。
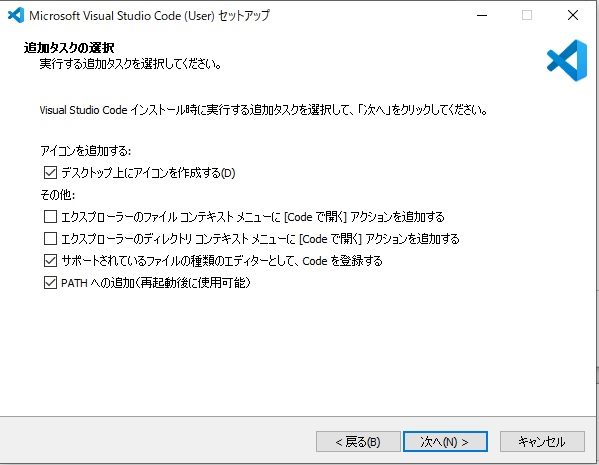
追加タスクの選択になりますので、「デスクトップ上にアイコンを作成する」にチェックを入れておくと、デスクトップ上にショートカットが作られて、VS Codeを立ち上げるのに便利です。
「インストール準備完了」という画面になったら「インストール」をクリックします。

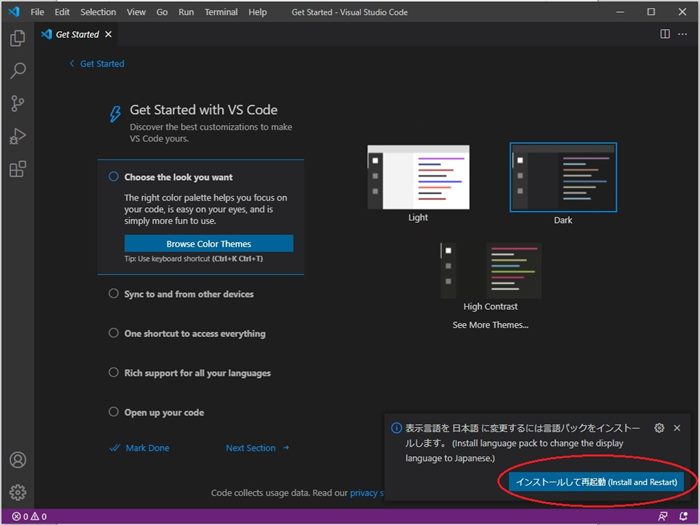
インストールが完了すると、日本語に変更するための案内が出ますので「インストールして再起動」をクリックします。
※以前に比べて日本語化がとても簡単になりました。

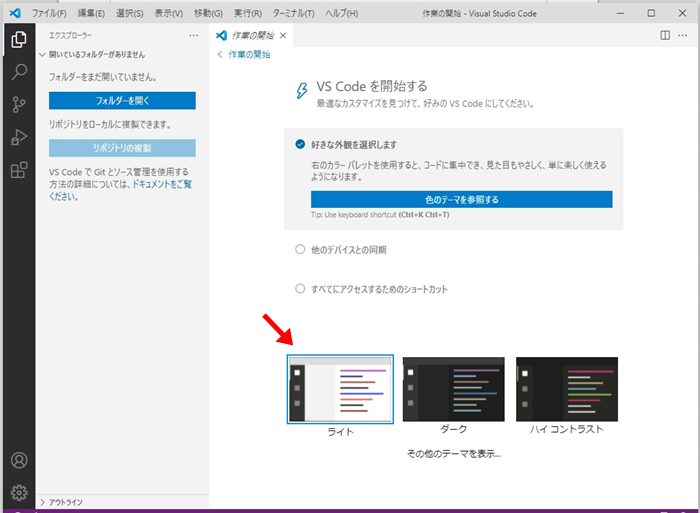
作業の開始という画面が開きます。ここでは外観の選択が可能ですので、好みの外観を選びましょう。とりあえず私はライトを選びます。

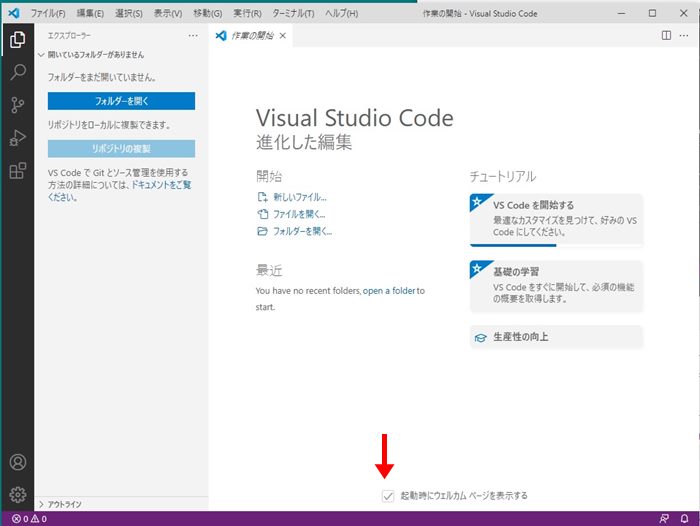
最初の画面にはチュートリアルなどがあります。ざっと見ておくといいでしょう。
「起動時にウエルカムページを表示する」のチェックははずしてしまって構いません。
もう一度見たい場合はヘルプから「作業の開始」を選択すればこの画面を表示させることができます。
左のアイコンがアクティビティバーで、ここでいろいろな管理を行っていきます。
上から順番に「エクスプローラー(ファイルを管理)」「検索」「ソース管理」「デバッグのメニュー」「拡張機能の管理」となっています。
最初のうちはエクスプローラー以外はそれほど使わないでしょう。

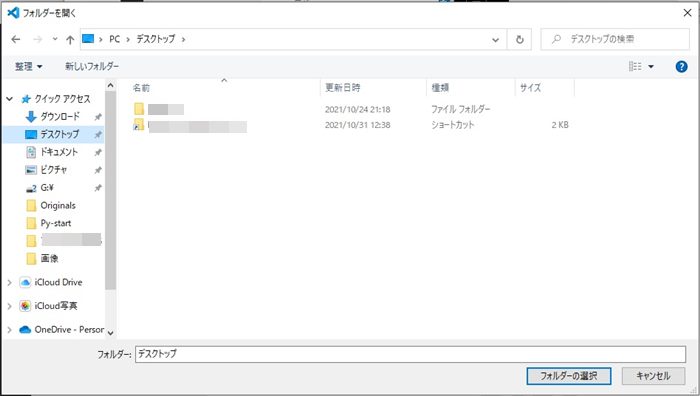
「フォルダを開く」をクリックし、まずはデスクトップに作業用フォルダを作ってみましょう。

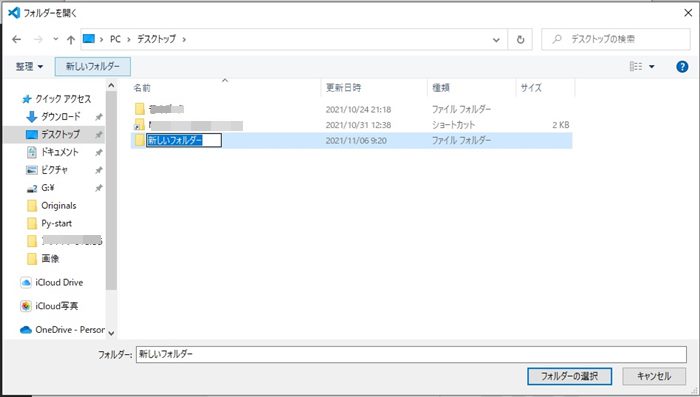
「新しいフォルダー」をクリックします。
フォルダの名前をつけて「フォルダーの選択」をクリック。

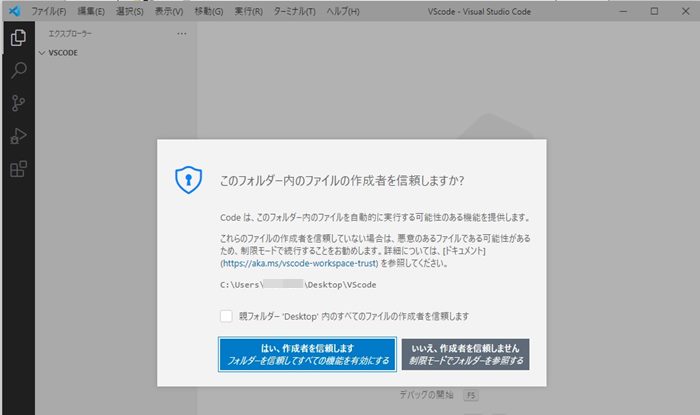
ファイルの作成者を信頼しますか?と出るので「はい」を選択。

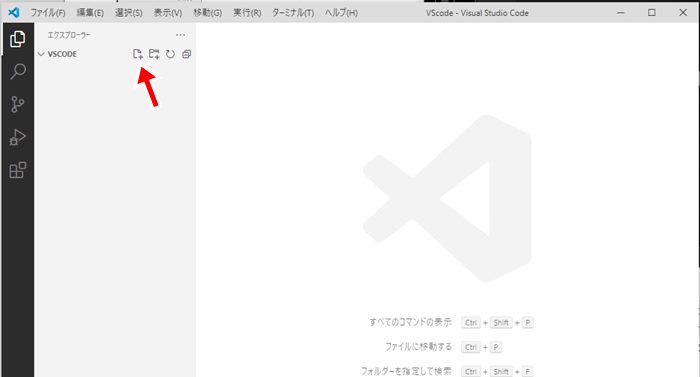
作成したフォルダが表示され、そこへマウスホバーするとアイコンが表示されます。
ここから新しいフォルダーやファイルを作成することができます。

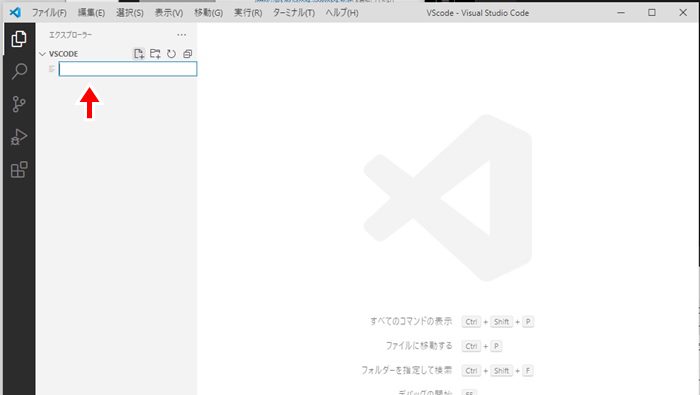
新しいファイル(一番左)のアイコンをクリックし、ファイル名を入力。
とりあえずindex.htmlとします。

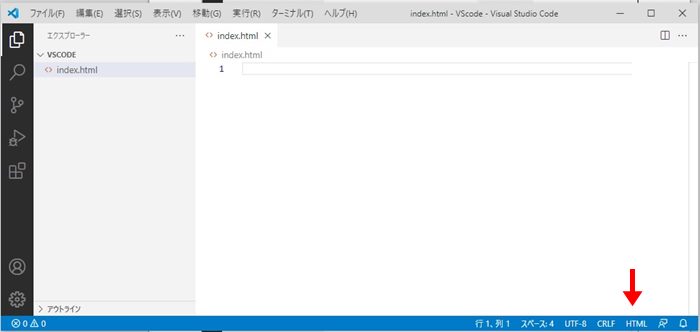
ファイルが作られてコードが書けるようになりました。
下のバーに行や文字コード、自動判別された言語が表示されます。ファイル名の拡張子をhtmlとしましたので、VS Codeが自動判別し「HTML」と表示されています。

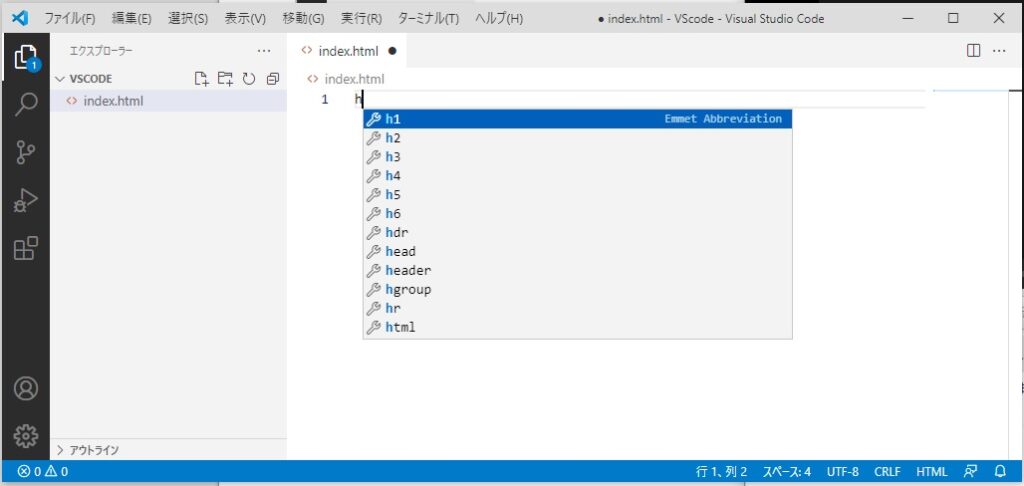
VScodeが判別してくれているため、hと打っただけで候補が出ます。

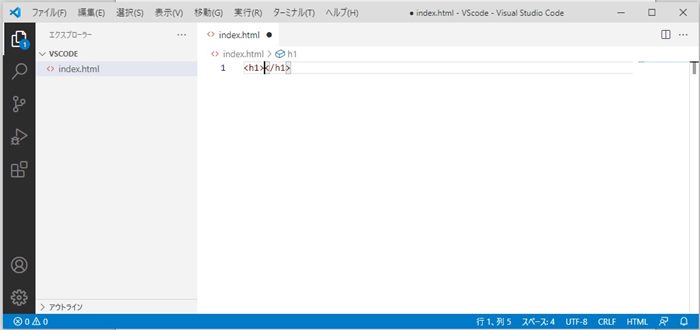
h1を選択すると補完機能でh1タグ(閉じタグも)が作られます。
ファイル名の横の黒丸は保存されていないという意味で、エクスプローラーのアイコンの①は未保存のファイルが1つあるという意味です。
ファイルメニューから「保存」を選択すると黒丸はバツ印に変わり、①が消えます。

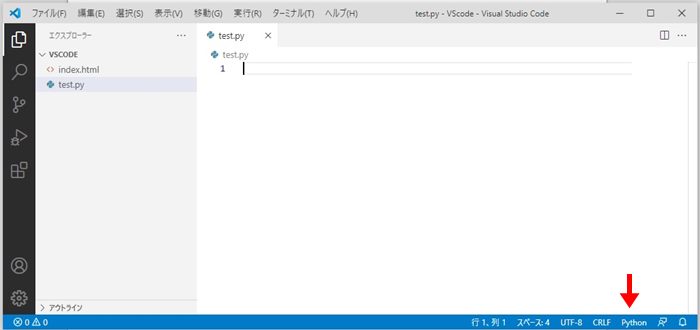
もうひとつ新しいファイルを作成し、今度はファイル名をtest.pyとしてみます。すると言語をpythonと判別してくれました。
このようにして様々な言語のプログラミングができるのがVS Codeの特徴です。
設定
次はVS Codeを使いやすいように設定を変えていきたいと思います。

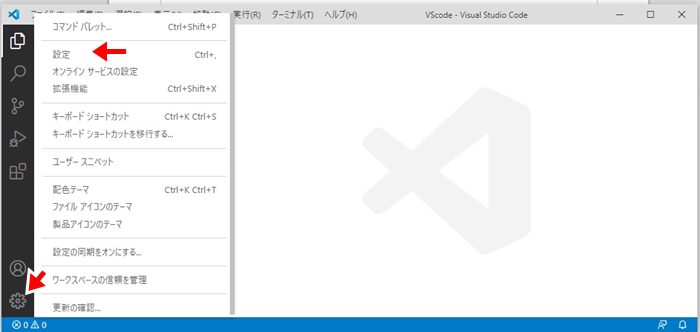
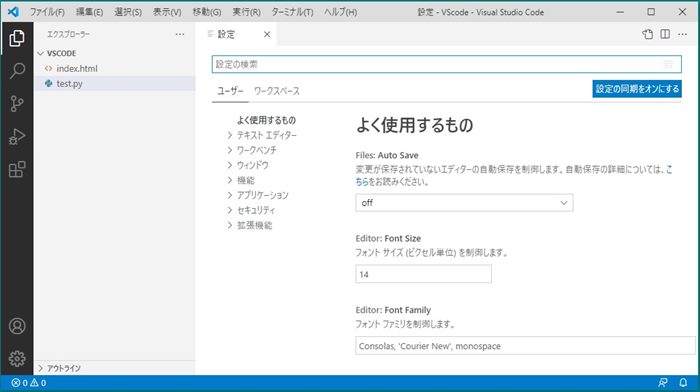
左下の歯車マークから「設定」を選択し設定画面を開きます。

よく使用する設定がいろいろ出てきますので、この内からおススメの設定を紹介していきます。
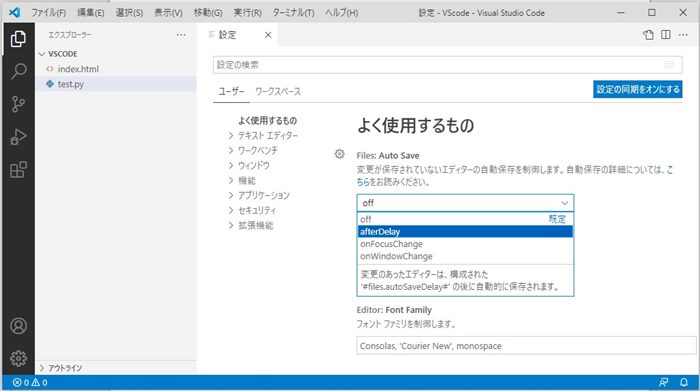
Auto Save

Auto Saveで「afterDelay」を選択しましょう。これを設定しておくと自動保存してくれるので便利です。
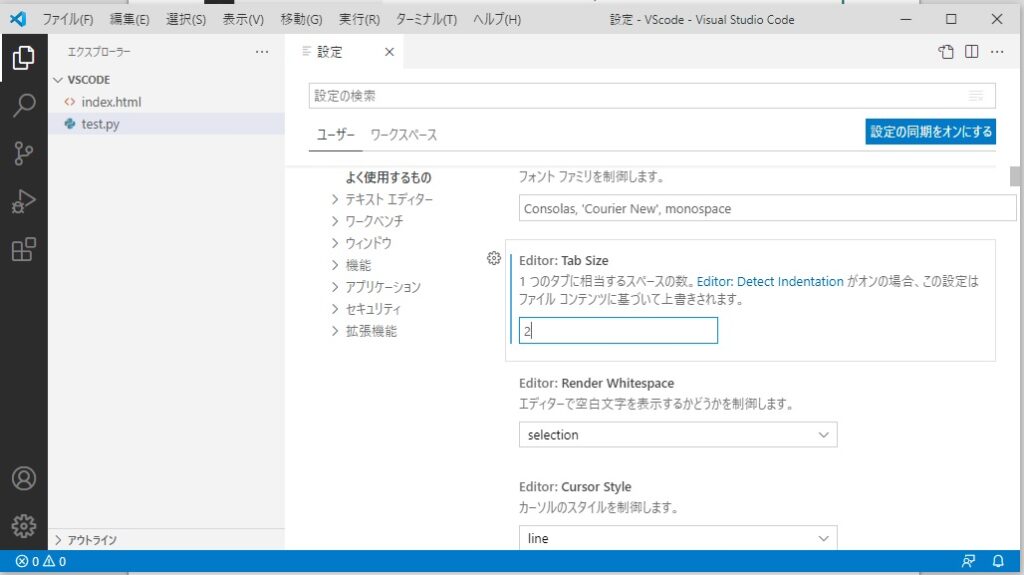
Tab Size

Tabキーを押したときのスペースの数を設定します。
タブのサイズはデフォルトで4になっています。2くらいが使いやすいと思いますが、お好みで。
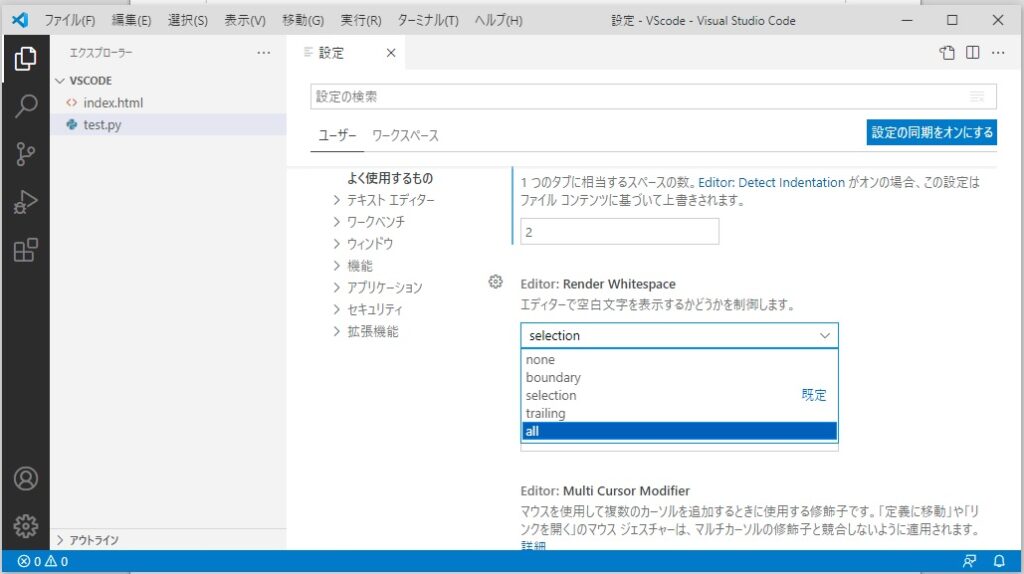
Render Whitespace

スペースを入力したときに空白文字を表示するかどうかを設定します。
「all」にしておくと、半角空文字を薄い点で表字してくれます。
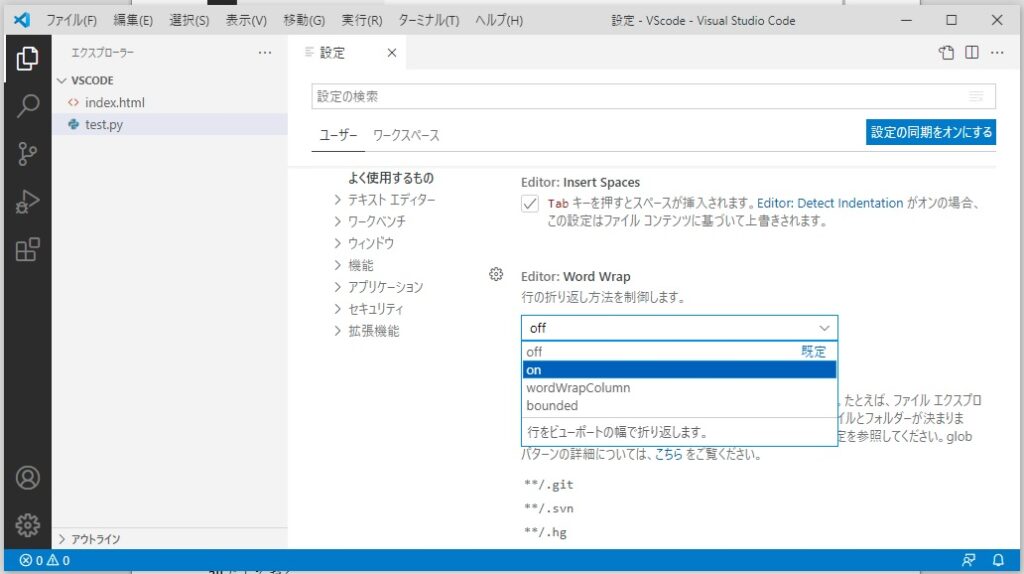
Word Wrap

行の折り返しを設定します。
コードが横に長くなると読みにくくなりますが、これを「on」にしておくと、長くなりすぎたコードを折り返してくれます。
その他にもいろいろと変更することが可能なので、試してみるといいでしょう。
始めてエディターを使うという人向けに、おススメのVS Codeの導入の仕方と、設定の仕方を中心に解説してまいりました。
初心者向けに最低限の解説をしてきましたので、足りない部分もあると思いますが、これだけでも使い始めることはできるでしょう。
VS Codeはシンプルながらとても協力なエディターですので、ぜひ使ってみてください。